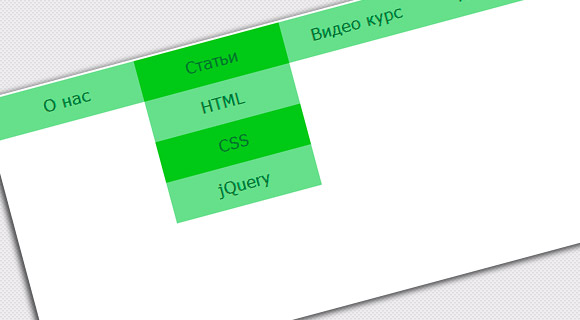
Делаем простое горизонтальное меню
Меню - один из главных элементов на веб-странице. Практически на каждом сайте используется меню, хотя сегодня они настолько разнообразны, что некоторые даже сложно такими назвать. Сегодня мы попробуем сделать простое, но практичное горизонтальное меню, используя только CSS и HTML.
HTML
По традиции, начнем с HTML разметки. Ничего сложного - меню будет опираться на список.
<ul id="menu">
<li><a href="#">О нас</a></li>
<li>
<a href="#">Статьи</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">jQuery</a></li>
</ul>
</li>
<li>
<a href="#">Видео курс</a>
</li>
<li>
<a href="#">Материалы</a>
</li>
<li>
<a href="#">Форум</a>
</li>
</ul>
Обратите внимание на вложенный список во второй пункт списка. Часто главных пунктов меню не достаточно, нужно что бы они разбивались на подпункты. Для этого мы используем вложенный список.
CSS
Дальше рассмотрим стили нашего меню.
#menu {
padding: 0;
margin: 0;
font-family: Verdana;
}
#menu li {
list-style: none;
float: left;
height: 30px;
padding: 0;
margin: 0;
width: 150px;
text-align: center;
background: #95DF8E;
position: relative;
padding-top: 12px;
}
#menu li ul {
list-style: none;
padding: 0;
margin: 0;
width: 150px;
display: none;
position: absolute;
left: 0;
top: 42px;
}
#menu li ul li {
float: none;
height: 30px;
margin: 0;
width: 150px;
text-align: center;
background: #95DF8E;
}
#menu li a {
display: block;
width: 150px;
height: 30px;
color: #006A35;
text-decoration: none;
}
#menu li:hover ul{
display: block;
}
#menu li:hover{
background: #35C835;
}
Как видите, ничего сложного и страшного тут нету. С помощью display:none мы прячем наши подпункты, а при наведение снова показуем их. Так же при наведение мы изменяем цвет заливки, что бы пользователь видел, что он нажимает.
Готово!
Надеюсь, эта простая статья поможет вам, и вдохновит на новые проекты. В скором времени я расскажу как улучшить наше меню с помощью библиотеки jQuery.





Not Found
The requested URL /20-07-2012/01/ was not found on this server.
Демо не пашет
Спасибо, постараюсь на днях обновить 🙂
Пикабууу
Pikabu рулит ))