CSS3 стилизация нумерованного списка
Думаю не только меня утомляют унылая стилизация нумерованного списка. Для того чтобы изменить ее, нужно убрать стандартный вывод и взять его под свой контроль.
С такой задачей столкнулся и я сегодня, но читать мануалы мне не захотелось по-этому забыл поисковик и нашел красивый живой пример, которым спешу с вами поделиться 🙂

[button-green url="//demo.webcomplex.com.ua/24-11-2014/01/" target="_blank" position="center"]Демо пример стилизованного списка[/button-green]
CSS3 стилизация нумерованного списка
Итак начнем с простой HTML разметки нумерованного списка:
<ol class="rounded-list">
<li><a href="">List item</a></li>
<li><a href="">List item</a></li>
<li><a href="">List item</a>
<ol>
<li><a href="">List sub item</a></li>
<li><a href="">List sub item</a></li>
<li><a href="">List sub item</a></li>
</ol>
</li>
<li><a href="">List item</a></li>
<li><a href="">List item</a></li>
</ol>
Теперь приступим непосредственно к CSS стилизации:
Основная идея заключается в использовании техники Автоматического счета и нумерации. По-сути будем использовать всего два свойства CSS2.1, это:
→ counter-reset - Устанавливает идентификатор, в котором будет храниться счётчик отображений определенного элемента, а также начальное значение счётчика.
→ counter-increment - предназначен для увеличения значения счётчика приращений, который задается свойством counter-reset.
[alert-announce]Счетчик заданный через выше упомянутые свойства может выводиться через content или через псевдоэлементы :after и :before, в примерах ниже будет вывод через псевдоэлементы.[/alert-announce]
ol {
counter-reset: li; /* Устанавливает идентификатор */
list-style: none; /* Удаляем стандартную нумерацию */
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
ol ol {
margin: 0 0 0 2em; /* Отступ для вложенных списков */
}
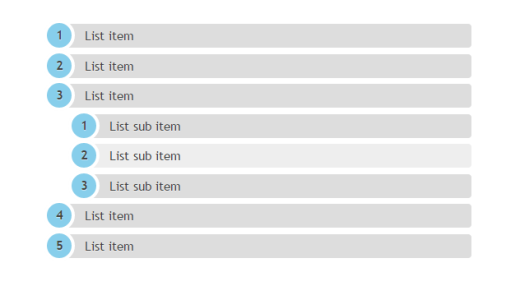
Нумерованный список с нумерацией в кружочках
.rounded-list a{
position: relative;
display: block;
padding: .4em .4em .4em 2em;
*padding: .4em;
margin: .5em 0;
background: #ddd;
color: #444;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
.rounded-list a:hover{
background: #eee;
}
.rounded-list a:hover:before{
transform: rotate(360deg);
}
.rounded-list a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background: #87ceeb;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid #fff;
text-align: center;
font-weight: bold;
border-radius: 2em;
transition: all .3s ease-out;
}
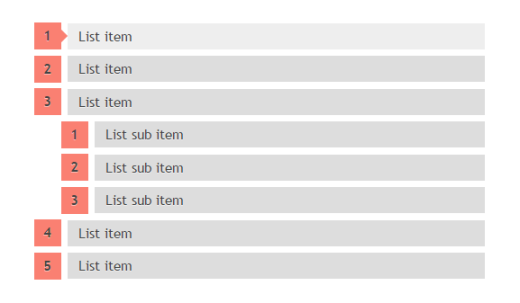
Нумерованный список с нумерацией в квадратах
.rectangle-list a{
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 2.5em;
background: #ddd;
color: #444;
text-decoration: none;
transition: all .3s ease-out;
}
.rectangle-list a:hover{
background: #eee;
}
.rectangle-list a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -2.5em;
top: 50%;
margin-top: -1em;
background: #fa8072;
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
.rectangle-list a:after{
position: absolute;
content: '';
border: .5em solid transparent;
left: -1em;
top: 50%;
margin-top: -.5em;
transition: all .3s ease-out;
}
.rectangle-list a:hover:after{
left: -.5em;
border-left-color: #fa8072;
}
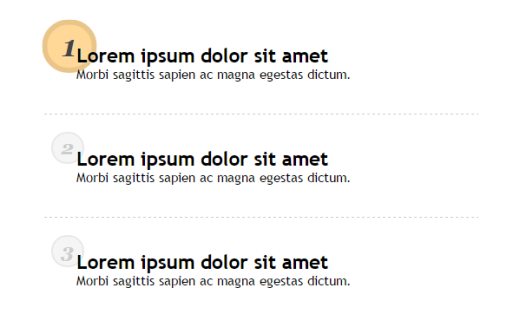
Нумерованный список с нумерацией в кружочках с анимацией
.circle-list li{
padding: 2.5em;
border-bottom: 1px dashed #ccc;
}
.circle-list h2{
position: relative;
margin: 0;
}
.circle-list p{
margin: 0;
}
.circle-list h2:before{
content: counter(li);
counter-increment: li;
position: absolute;
z-index: -1;
left: -1.3em;
top: -.8em;
background: #f5f5f5;
height: 1.5em;
width: 1.5em;
border: .1em solid rgba(0,0,0,.05);
text-align: center;
font: italic bold 1em/1.5em Georgia, Serif;
color: #ccc;
border-radius: 1.5em;
transition: all .2s ease-out;
}
.circle-list li:hover h2:before{
background-color: #ffd797;
border-color: rgba(0,0,0,.08);
border-width: .2em;
color: #444;
transform: scale(1.5);
}
[button-green url="//demo.webcomplex.com.ua/24-11-2014/01/" target="_blank" position="center"]Демо пример стилизованного списка[/button-green]
[button-blue url="//jsfiddle.net/webcomplex/bpswa00b/" target="_blank" position="center"]Демо пример стилизованного списка на jsFiddle[/button-blue]
[alert-announce]Вот в принципе все чем я хотел с вами поделиться! Если у вас есть вопросы или интересные материалы/идеи пишите в комментариях к посту. Буду рад пообщаться :)[/alert-announce]
Рубрика: CSS




 (6 голосов. Рейтинг: 4,83 из 5)
(6 голосов. Рейтинг: 4,83 из 5)
Подскажите где искать этот html код. Стили понял где находятся а код нет?
HTML там очень прост – это обычный ненумерованный список, он есть в начале статьи, а также вы можете посмотреть его в демо примере в конце статьи.
Такую же надо для указания преимуществ использовать
Добрый, скажите где взять такую кнопку красную, выше которая=)